Virtual Dermatologist
VIRTUAL DERMATOLOGIST
End-to-End Service Design of a Skincare Engagement Journey
THE CHALLENGE
How might we design a personalized, digital skincare experience that will bring value to our PCs (Preferred Customers) and keep them engaged from their very first interaction with R+F?
As part of the three-person customer experience design team at R+F, we undertook a massive challenge to design an end-to-end engagement service to acquire and retain our customers.
My Role:
Product Designer, responsible for 100% acquisition side design.
Worked closely with Design Manager, fellow Product Designer (retention), User Researcher
Our Goal:
Design a skincare journey to acquire preferred customers and prevent drop off at the second order.
Deliverables:
- High-Fidelity Mockups for responsive web
- Animated prototype (Principle and Invision)
- Journey Map and Service Blueprint
- Task flows
THE PROCESS
The design process was heavily focused on research and testing, with stakeholder checkins peppered throughout.
THE CONSTRAINTS
Limited Budget: MVP scope was limited due to technical constraints and budget concerns.To navigate this, we concepted our blue-sky vision and worked on defining the MVP and prioritizing features from there.
Technology: Some concepts. such as an AI-powered chatbot or image diagnosis were not viable due to tech limitations.
RESULTS SNEAK PEEK
The project began in March 2017 and is still ongoing. We are in the first sprint of development and wrapping up final design changes and user tests. Here are some highlights.
Fun, interactive skin quiz:
Accurate, personalized results and treatment plan:
Timely, engaging followups:
Delightful, contextual transitions:
All designed as a holistic, end-to-end service:
DIGGING DEEPER:
HYPOTHESIS
We began our design process by gathering business requirements from stakeholders. We hosted a workshop with the company's key stakeholders to identify two areas of focus:
Some Scenes from our Design Sprint
The Hypothesis:
The Virtual Dermatologist will help Consultants with PC capture and retention. It will drive desired behaviors in PCs via personalized recommendations, progress tracking and routine coaching, which will improve compliance usage and amplify customer loyalty.
Our key metric to measure was identified as the percentage of PCs who continue on to receive their second autoship (Currently, most PCs dropped off after 1 autoship).
EMPATHIZE
With key areas of focus identified, we combed through existing PC research and journey maps to identify pain points and insights.
Our Primary PC Persona, Jennifer
We identified the existing PC Persona Jennifer as the primary persona to design for. Jennifer's key pain points were:
- Lack of information / guidance on what to purchase / what products were
- Prefer personal interactions
- Find it hard to adapt routine
I then extrapolated a few key pain point themes and mapped them to "How Might We" statements to keep in mind while we began concepting.
Examples of initial pain points we based our design concepts on
DEFINE
We then focused on making sure we were aligned with stakeholders and doing due diligence on evaluating the landscape before ideating.
To do so, I first conducted widespread competitive analysis of 30 companies with similar diagnostic quizzes, not just limited to skincare:
Some of the products I looked at
We then hosted a second stakeholder workshop to define the "Virtual Dermatologist" concept with stakeholders. This was a good opportunity to gather input as well as gain visibility for our team and project.
Through this workshop, we were able to gather stakeholder feedback on 3 key areas:
- What problem are we trying to solve?
- What would make the product terrible?
- What is the ideal product?
The invaluable feedback we gathered helped us define our core problem from a business point of view, and coupled with our user research insights, we were ready to begin ideating on concepts to test with users.
IDEATE AND TEST (INITIAL CONCEPTS)
Inspired by competitors, our research, and stakeholder input, I drew up two concept storyboards to take for very preliminary testing with our existing PCs:
1. An optimized, interactive skin quiz that is visual, fun and gives the customer a thorough recommendation
2. A chat bot that gives customer a 1x1 consultation and follows through after purchase.
The two concepts, side by side
Then, I worked with our user researcher to put together a testing plan based on the rough concept sketched. The goal was to get their overall gut reaction to the concepts (clearly, not a usability test), as well as interview them to fill gaps in existing research.
Synthesizing Our Testing Results
Overall, the storyboards were received very positively. The skin quiz and the chatbot were equally well-received, but we found that the key to a successful chatbot concept would depend on our technology being able to provide a life-like experience. Anything less than that would throw users into the uncanny valley, and provoke a negative reaction to the product.
Selected feedback on the chatbot
Selected feedback on the skin quiz
"This is nice to know - If you have a specific problem it tells you what it does to help you rather than just selling the product. It tells you why you should use it rather than just telling you to use it."
- PC Quote
DESIGNING THE SERVICE
Feedback on the initial concepts influenced our design of the service as a whole. We set out to define a skincare experience that's customer-centric, co-created and holistic.
We wanted to make sure our virtual dermatologist service considered all customer touchpoints, whether online or off. Consultants were a huge part of the PC customer journey, and needed to integrate their experience.
Partnering with my team, our PMs, as well as designers and PMs on the consultant experience team, we mapped out the ideal customer journey in Mural, highlighting the areas that would be included in the MVP:
Our blue sky customer journey, with MVP highlighted
We then developed this MVP journey into a more sophisticated service blueprint to go along with our final product:
An example of a delightful element I incorporated into the Virtual Derm Service were physical thank you notes / routine cards that would be included in the customer's physical shipment.
This would bridge the physical and digital worlds of the Virtual Derm, creating a sense of continuity and consistency associated with the R+F brand in the PC's mind:
DEFINING THE MVP
At the same time, the Product Management team began to scope out the tech effort for the product, and we worked with them to define the MVP feature set for first launch.
We extrapolated the MVP feature set after mapping the MVP customer journey::
A HOLISTIC ECOSYSTEM
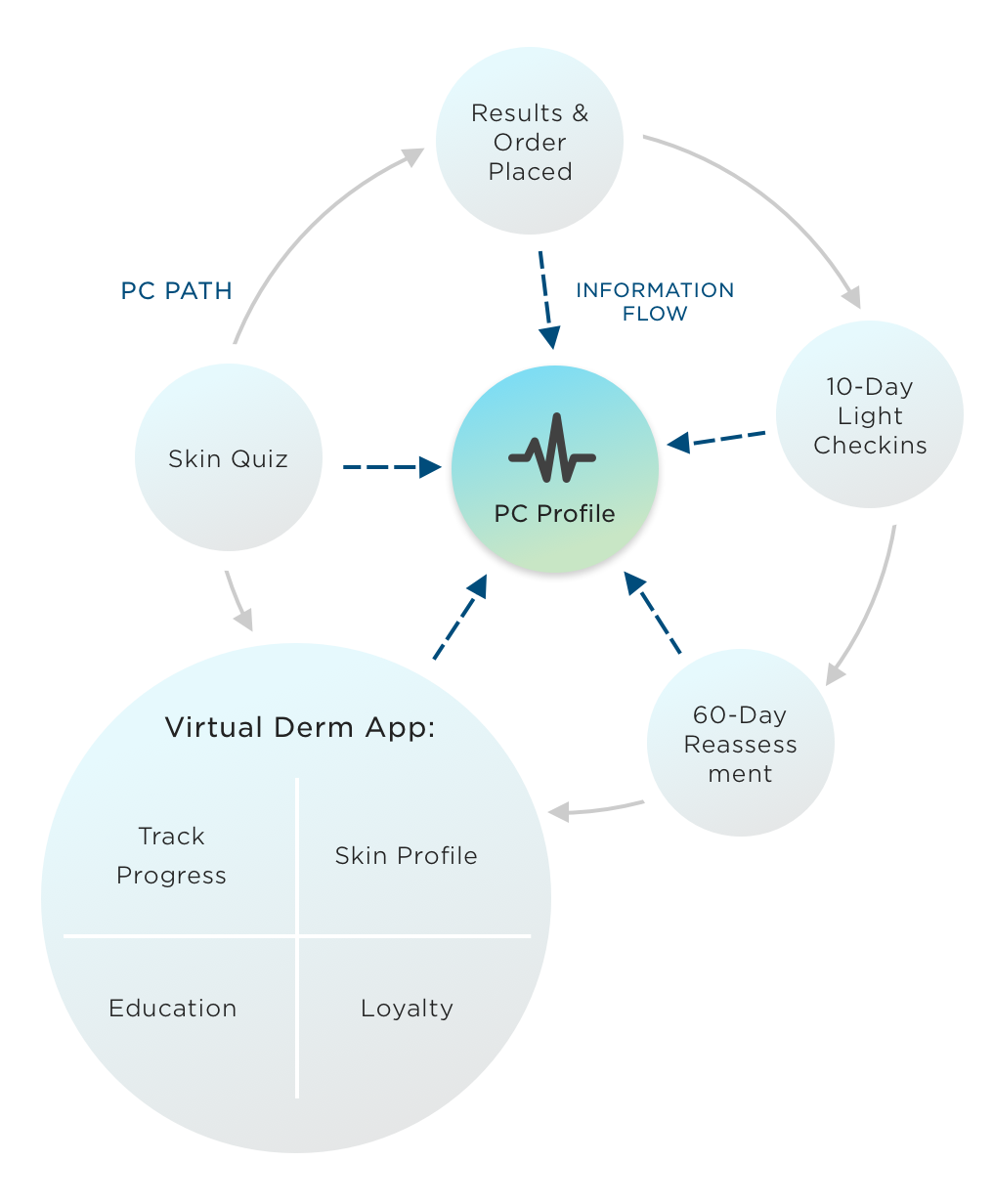
Each feature of the Virtual Dermatologist was designed to work in harmony in one ecosystem, regardless of whether or not it made it into the MVP. As an example, even if the native mobile app was taken out of the picture, everything would still flow seamlessly together:
The Virtual Dermatologist Ecosystem
WIREFRAME AND PROTOTYPE TESTING
With our service in mind, I dived into wireframes. With Sketch, I wired out a complete skin quiz and recommendations page / checkout flow with 23 questions that came out of a stakeholder workshop with brand and product.
I also created a reassessment quiz to keep customers engaged after purchase in lieu of a progress tracking app for MVP. The quiz would be triggered prior to customer's autoship subscriptions every 60 days.
A Wireframe flow of key screens in the skin quiz and reassessment
I then took these wireframes into three rounds of testing and iterating:
After each round of testing, I iterated rapidly on the designs. Below are some sample changes I made from testing insights:
Overall, the skin quiz and reassessment wireframes performed well, with both customers, prospects and consultants being very excited about a personalized and tailored skin quiz.
VISUAL DESIGN
As the Virtual Dermatologist skin quiz would serve as many of our customers' first interaction with Rodan + Fields, it was crucial that I design the product to be delightful, visually beautiful, and representative of our brand identity.
To establish a beautiful visual style, I referenced our Clarity Design System for existing design patterns, and partnered with our Brand and Creative teams to create new visual assets and content.
I am still working on establishing final visual design of the Virtual Dermatologist- coming soon!
MOTION DESIGN
I also began exploring motion design to animate the skin quiz, creating delight and setting user expectations for the product.
I used Principle to create initial motion animations, leveraging temporal offset & delay to create a dynamic differentiation between quiz answer options, and adding eased transitions between pages to emphasize continuity.
Initial Animation Exploration
"Animation in digital products has a clear, logical purpose. It reduces cognitive load, prevents change blindness and establish a better recall in spatial relationships."
- Nick Babich, via Medium
THE final product
Partnering with our UX Engineers, we are in our first sprints to build the final front-end prototype of the Virtual Dermatologist MVP. It will be handed off to developers in June and will be shipped in September, 2017.
Concurrently, we are working on our long term vision- a Virtual Dermatologist Native Mobile App for our power users. The Information Architecture is currently being defined- stay tuned!